Discover how to configure and make the most of the home page of your App, Eventsbox, or branded.
In App & Web > Home > Home App, begin the setup:
1. Choose the design in which the App will be displayed. You can decide the one that best suits your needs. There are two options: Grid or TV Hub.
 2. Activate the “Activate cover” button to place an image at the top of the app's main screen. It is recommended to set an image size of 750 x 750 px.
2. Activate the “Activate cover” button to place an image at the top of the app's main screen. It is recommended to set an image size of 750 x 750 px.

In addition, you have the option to activate the switch for:
-
Show video: A checkbox appears in the center of the image. Clicking on it allows you to view the video whose link is put in the "link to the cover image" section and uploaded in the Streaming section +info 👉What is the Streaming section?
- Show Date: The event date will appear in the center of the image, as indicated in the General Information section.
-
Activate shading layer: Darkens the image.
-
Show title: The event title will appear in the center of the image, as indicated in the General Information section.
-
Show description: The event description will appear in the center of the image, as indicated in the description box.
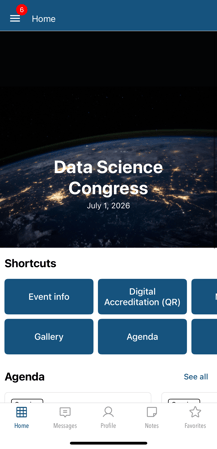
As shown
App 📱

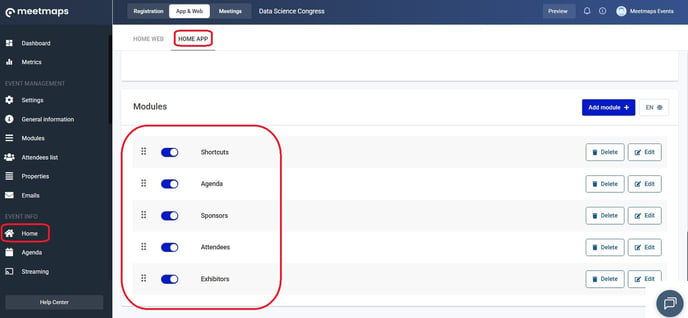
Modules
NOTE🗒️: You only need to configure this section if you have selected the TV Hub design. If you are using the Grid format, modules are added through the “modules” section.
Activate the buttons for the modules you want to have active on the Home.

IMPORTANT❗: You must first configure the modules so that their content appears by clicking on the "go to content" link for each one. Doing so will redirect you to the corresponding section in the sidebar menu.
-
Shortcuts: These are the boxes that appear on the home app for direct access to other app functionalities.
- Agenda: +info 👉What is the Agenda section?
- Sponsors: + info👉 What is the Sponsors section?
- Attendees: +info👉 What is the Attendees module?
- Exhibitors: + info👉 What is the Exhibitors section?
NOTE 🗒️: Activate other App modules in App & Web > Modules +info 👉 What is the modules section?
Module creation
It is also possible to add modules to the Home App by clicking on "Add module+".
 It is possible to segment that module so that only a specific group of attendees can see the content.
It is possible to segment that module so that only a specific group of attendees can see the content.
 For multi-language event, remember to assign names to the modules in the corresponding languages. To do this, click on the button with the 🌐 symbol, choose a language, and edit the titles of each module. Repeat the operation in all event languages.
For multi-language event, remember to assign names to the modules in the corresponding languages. To do this, click on the button with the 🌐 symbol, choose a language, and edit the titles of each module. Repeat the operation in all event languages.
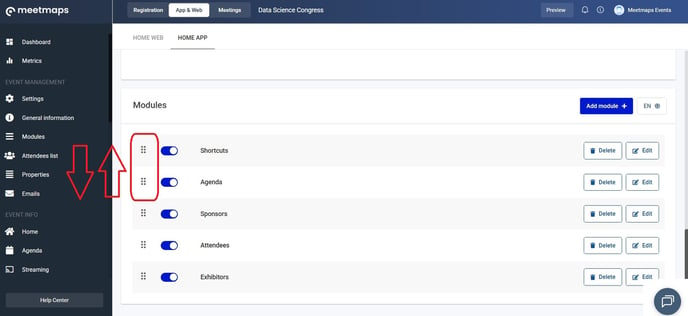
 To change the order of the modules, use the "6 dots" button to drag and drop them into the desired position.
To change the order of the modules, use the "6 dots" button to drag and drop them into the desired position.

NOTE 🗒️: Other articles of interest:
+info👉 How to configure the Home Web?
+info👉 App branding
-1.png?height=120&name=BLAU__EMBLEMA%20PRINCIPAL%20SENSE%20ESLOGAN%20(1)-1.png)