- Knowledge Base
- First steps
- Branding
Landing Page Branding
Discover all the customization and design options for the Landing Page
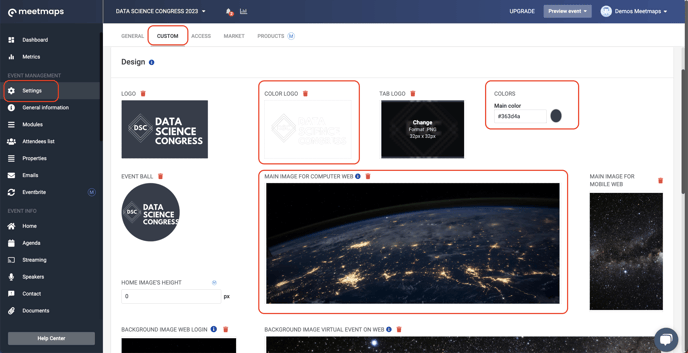
App & Web > Settings > Design
- Tab Logo: 32px x 32px
- Colors: color that is applied to the Landing modules.
In HEX format (👉Check this article to know the HEX code of a color) - Main Image for Computer Web: 2560px x 1600px
❗In case you have the "Event Information" module in the Landing

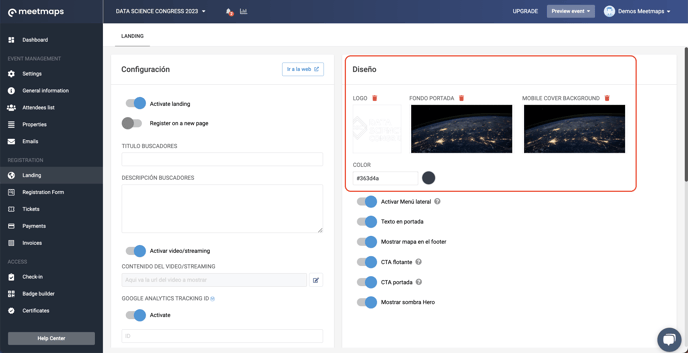
Registration > Landing
- Logo: 120px x 120px
- Background cover (Fondo Portada) (desktop): 1280px x 1024px
- Mobile Cover Background: 625px x 1200px
- Color: Landing and buttons
In HEX code 👉 learn how to know the HEX code of a color

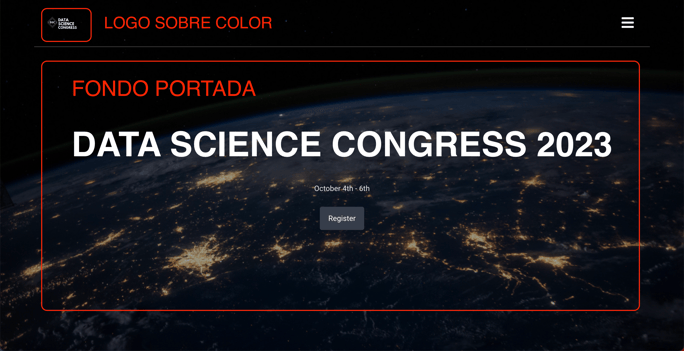
How it is displayed
- from a desktop looks like

- from a mobile phone looks like

IMPORTANT❗
- If you do not put a COVER BACKGROUND/MOBILE COVER BACKGROUND, the platform will use the MAIN IMAGE FOR COMPUTER WEB in App & Web > Configuration > Design
- If you do not add the COLOR, the platform will use the color defined in App & Web > Settings > Design
NOTE🗒️: For more information about configurations of your Landing page 👉 How to set up the landing page?
-1.png?height=120&name=BLAU__EMBLEMA%20PRINCIPAL%20SENSE%20ESLOGAN%20(1)-1.png)