Branding de la Landing page
Descubre todas las opciones de personalización y diseño de la Landing page
App & Web > Configuración > Diseño
- Logo pestaña: 32px x 32px
- Colores: color que se aplica en los módulos de la Landing.
En formato HEX (👉Consulta este artículo para conocer el código HEX de un color) - Imagen principal para Web ordenador: 2560px x 1600px
En el caso que tengas el módulo "Información del evento" en la Landing❗

Panel de Registro > Landing
- Logo: 120px x 120px
- Fondo portada (web): 1280px x 1024px
- Fondo portada móvil: 625px x 1200px
- Color de la landing y para los botones.
En formato HEX (👉Consulta este artículo para conocer el código HEX de un color).

Como se visualiza
- desde un ordenador 💻 (cabecera):

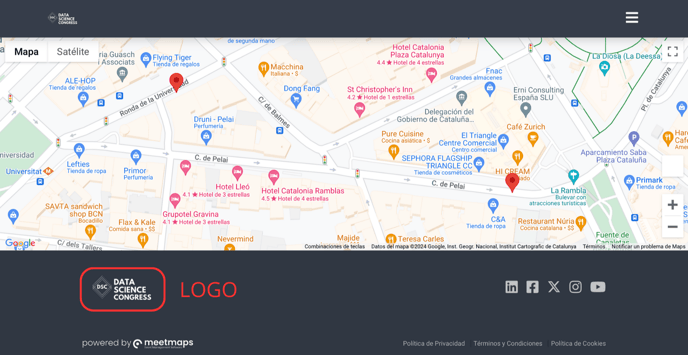
- desde un ordenador 💻 (pie de la landing):

- desde un móvil 📱:
-Jan-29-2024-08-47-36-1693-AM-1.png?width=262&height=450&name=Dise%C3%B1o%20sin%20t%C3%ADtulo%20(1)-Jan-29-2024-08-47-36-1693-AM-1.png)
IMPORTANTE❗
- Si no pones un FONDO PORTADA/FONDO PORTADA MÓVIL la plataforma añadirá IMAGEN PRINCIPAL PARA WEB ORDENADOR de App & Web > Configuración > Diseño
- Si no añades el COLOR, la plataforma añadirá el color definido en App & Web > Configuración > Diseño
NOTA🗒️: Para más información sobre cómo configurar tu Landing 👉 ¿Cómo configurar una landing page?
-1.png?height=120&name=BLAU__EMBLEMA%20PRINCIPAL%20SENSE%20ESLOGAN%20(1)-1.png)