Learn what a hexadecimal color is, how to obtain it and set it as the main color in your event
What is the HEX code of a color?
It is the code that allows a website to put an exact color, since it tells the screen how much color to show. It is based on the RGB color model (used since the early days of photography) and can recreate any color the eye can see by assigning combinations of red, green, and blue.
The HEX code consists of a # followed by 6 alphanumeric symbols.
NOTE 🗒️: Popular Hexadecimal Color Codes 🎨
- White - #FFFFFF
- Black - #000000
- Blue - #0000FF
- Green- #008000
- Red- #FF0000
How to get the HEX code of a color?
From Meetmaps we recommend using a plugin called ColorZilla that you can install in your Google Chrome. Here we explain how to do it:
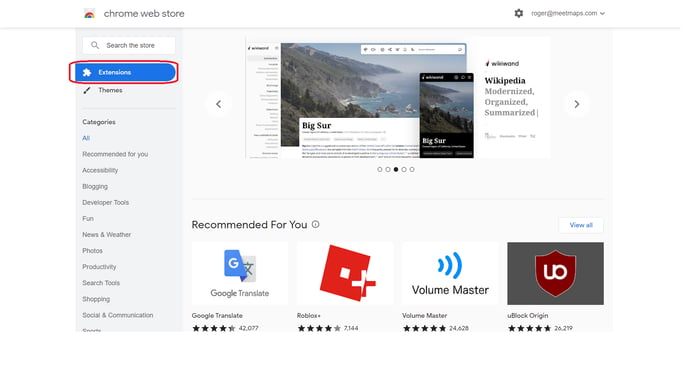
- Go to "Chrome Web Store".

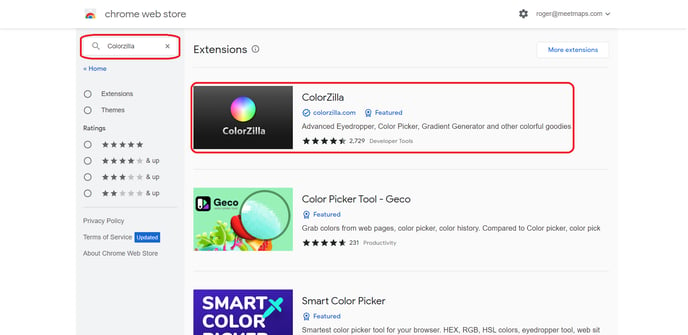
- In the search engine of the "Extensions" section, look for "ColorZilla".

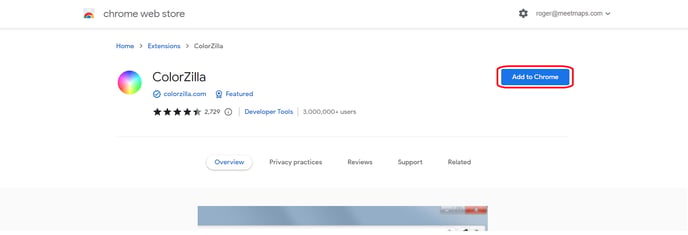
- Install the extension, clicking on "Add to Chrome", and then a pop-up will appear in which you will have to click on "Add extension".

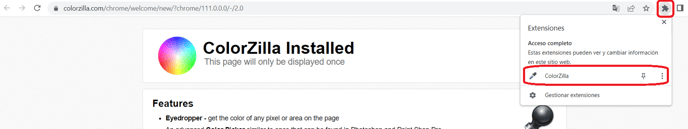
- This way, you will already have it in the search bar on the right, at the top of your screen. We recommend that you click on the thumbtack to always have it accessible from the browser.

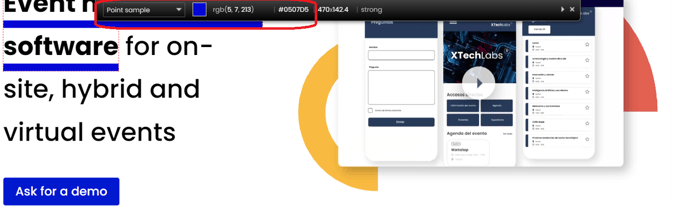
- Once installed, when you want to detect the HEX code of a color, click on the pipette and select the "Pick Color From Page" option. When you pass the cursor over the color you want to know the code, a black upper bar will appear where the RGB code will appear first and then the HEX code. If you click it will be saved on your clipboard or you can write it down in your notepad.

How and where do we use this code in Meetmaps🚀?
The HEX Code is used to define the official color of the event. The main color is the color that the platform will use to customize certain buttons, menus and some screens where there is no image.
Next, discover which are the places where you can define the main color:
- Web 🖥️ and App 📱:
➡️ In the App & Web Panel click on Settings, select the Design tab and there you will find the Main Color option.

- Landing Page🌎:
➡️ In the Registration Dashboard click on Landing and then Design section you will find the Color option.
IMPORTANT ❗: The Landing Page allows you to have a main color different from the main color that you have defined for the Virtual Event or App. In case you do not put any here, by default it will take the one you have set in Configuration / Design.

- Registration Form📝:
➡️ Select the Registration Dashboard. In the side menu click on Registration Form and in the section Custom you will find the Color option.

IMPORTANT ❗: The Registration Form allows you to have a main color different from the main color that you have defined for the Virtual Event or App. In case you do not put any here, by default it will take the one you have set in Configuration / Design.
-1.png?height=120&name=BLAU__EMBLEMA%20PRINCIPAL%20SENSE%20ESLOGAN%20(1)-1.png)