En este artículo te explicamos las diferencias básicas entre estos logos para su configuración en tu Evento Virtual Web y App.
A la hora de personalizar el diseño del evento es importante tener en cuenta los siguientes conceptos:
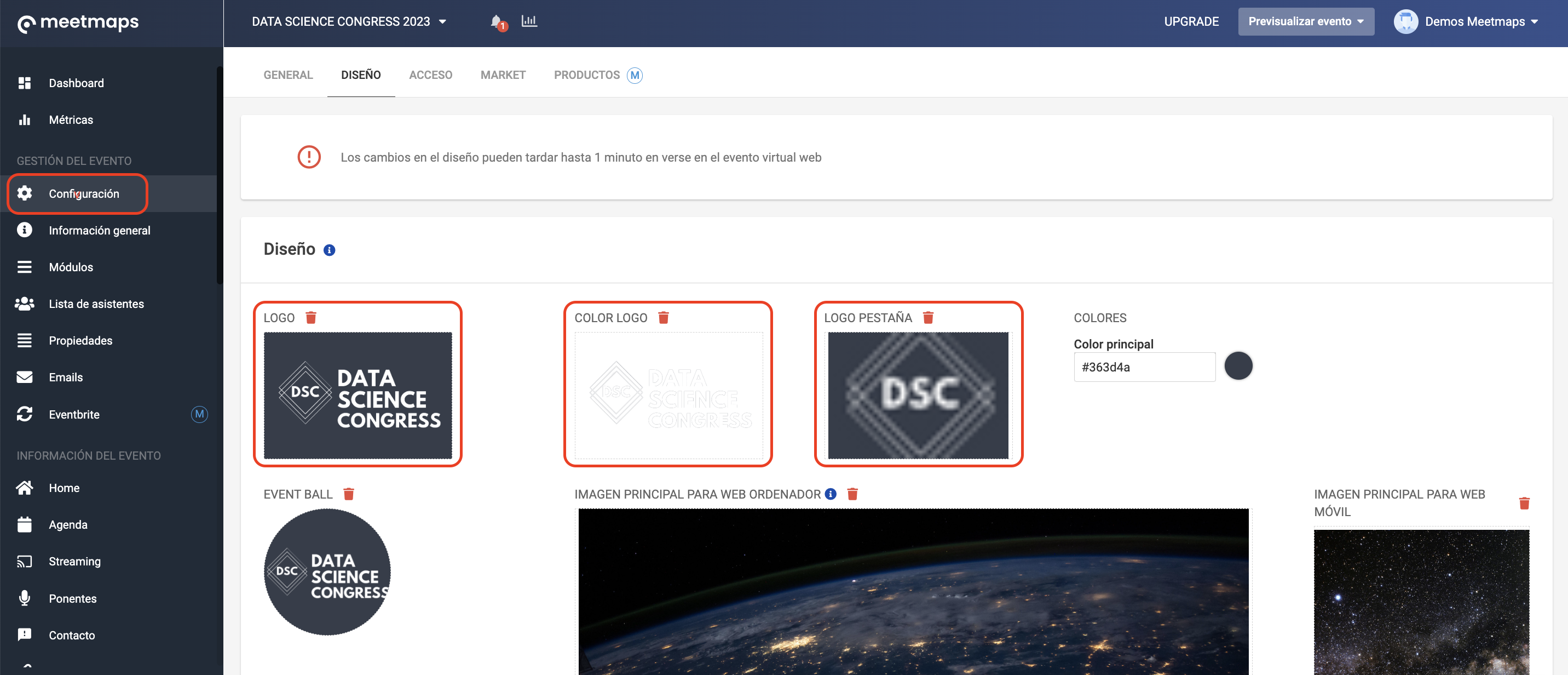
- LOGO 🎨: esta imagen es la que aparece en la cabecera de evento virtual Web. Deberá ser la versión en negativo del logo, ya que una vez configurado se verá con el color principal del evento de fondo. Si el logo del evento comparte algún color con el color principal del evento, procura escoger un color que haga contraste.
- El formato recomendado es 750px x 180px en png

- COLOR LOGO 🎨: es el logo del evento que puede conservar sus colores originales ya que no entrará en conflicto con ningún otro color. Este logo es el que puedes utilizar en el pie de los emails, o al acceder a la App.
- El formato recomendado es de 900px x 400px en png

- LOGO PESTAÑA 🔝: es el favicon o icono de la página, es decir, la pequeña imagen que aparece en la pestaña de la página del evento virtual Web, landing y formulario de registro.

NOTA 📋: La configuración de estos tipos de logos la podrás realizar en el apartado Configuración, en la sección Diseño de cualquiera de los paneles de administrador.
Para más información sobre la configuración del branding de tu evento, haz click 👉 aquí.
-1.png?height=120&name=BLAU__EMBLEMA%20PRINCIPAL%20SENSE%20ESLOGAN%20(1)-1.png)