Descubre todas las opciones de personalización y diseño del formulario de registro de tu evento
App & Web > Configuración > Diseño
- Logo pestaña: 32px x 32px
- Colores: color del pie del formulario.
En formato HEX (👉Consulta este artículo para conocer el código HEX de un color)
Registro > Formulario de registro > Formulario
Para el formulario de registro tienes dos opciones:
OPCIÓN A 🍎
- Logo sobre color: 512px x 512px
- Fondo: 2400px x 1536px
Color de la cabecera y el botón
En formato HEX (👉Consulta este artículo para conocer el código HEX de un color).
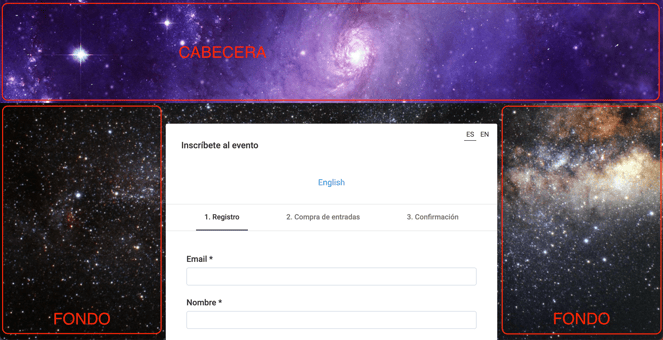
OPCIÓN B 🍏
- Cabecera: 1900px x 250px
❗En el caso que tengas imágenes y texto, céntralos dejando un 25% de espacio en los 4 laterales - Cabecera móvil: 600px x 250px
❗En el caso que tengas imágenes y texto, céntralos dejando un 25% de espacio en los 4 laterales - Color del botón
En formato HEX (👉Consulta este artículo para conocer el código HEX de un color). - Fondo: 2400px x 1536px
Como se visualiza
- desde un ordenador 💻:

- desde un móvil 📱:
- Formulario sin cabecera
IMPORTANTE❗
- Si no pones ninguna imagen de Logo sobre color (opción A 🍎) o imagen de cabecera (opción B 🍏), la plataforma añadirá el Logo 750px x 180px del Panel de App & Web > Configuración > Diseño
- Si no añades el color, la plataforma añadirá el color definido en App & Web > Configuración > Diseño
NOTA🗒️: Si quieres saber como configurar un formulario de registro 👉 haz click aquí
-1.png?height=120&name=BLAU__EMBLEMA%20PRINCIPAL%20SENSE%20ESLOGAN%20(1)-1.png)