Discover all the customization and design options for the registration form of your event
App & Web > Settings > Design
-
Logo Tab: 32px x 32px
- Color: color of the footer.
In HEX format (👉Check this article to know the HEX code of a color)
Registration > Registration Form > Form
There are two options for the Registration Form
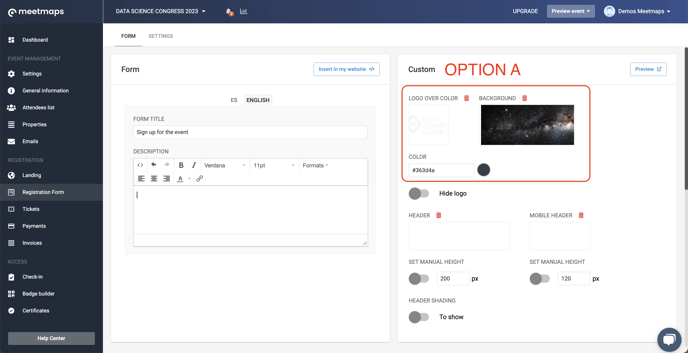
OPTION A 🍎

- Logo over color: 512px x 512px
- Background: 2400px x 1535px
- Color: Header and "Register" button
In HEX code 👉 Learn more about how to know the HEX code of a color

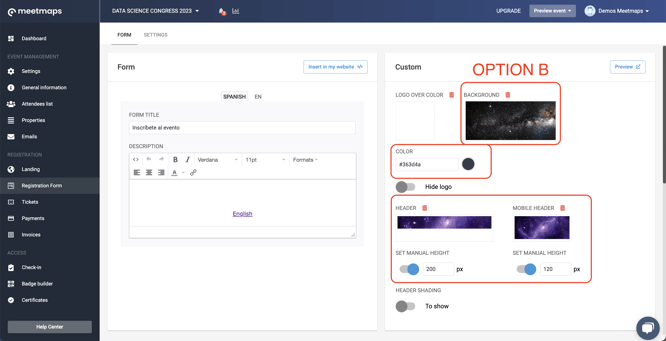
OPTION B 🍏

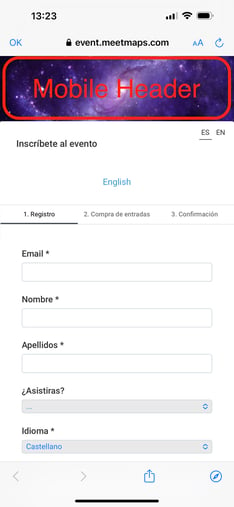
- Header: 1900px x 250px
❗In case you have images and text, center them leaving 25% space on the 4 sides - Mobile Header: 600px x 250px
❗In case you have images and text, center them leaving 25% space on the 4 sides - Color: For the button
- Background: 2400px x 1536px
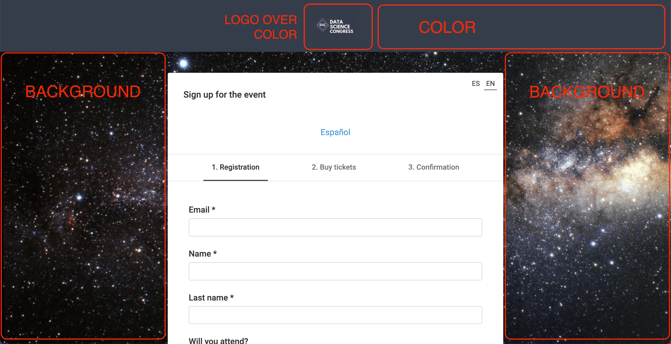
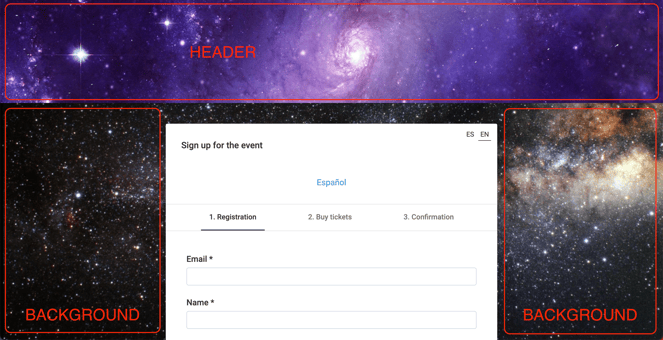
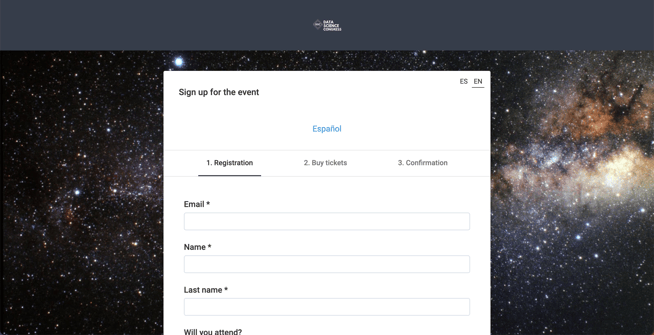
How it is displayed
- from a desktop 💻:

- from mobile 📱:

- Form without header

IMPORTANT❗
- If you do not add any logo over color (option A) or header (option B), the platform will use the 750px x 180px Logo of the App & Web > Configuration > Design
- If you do not add the color, the platform will use the color defined in the App & Web > Settings > Design
NOTE🗒️: If you want to know how to configure a registration form 👉 click here
-1.png?height=120&name=BLAU__EMBLEMA%20PRINCIPAL%20SENSE%20ESLOGAN%20(1)-1.png)