Descubre todas las opciones de personalización y diseño del contenido de la App de tu evento, ya sea Eventsbox o Branded
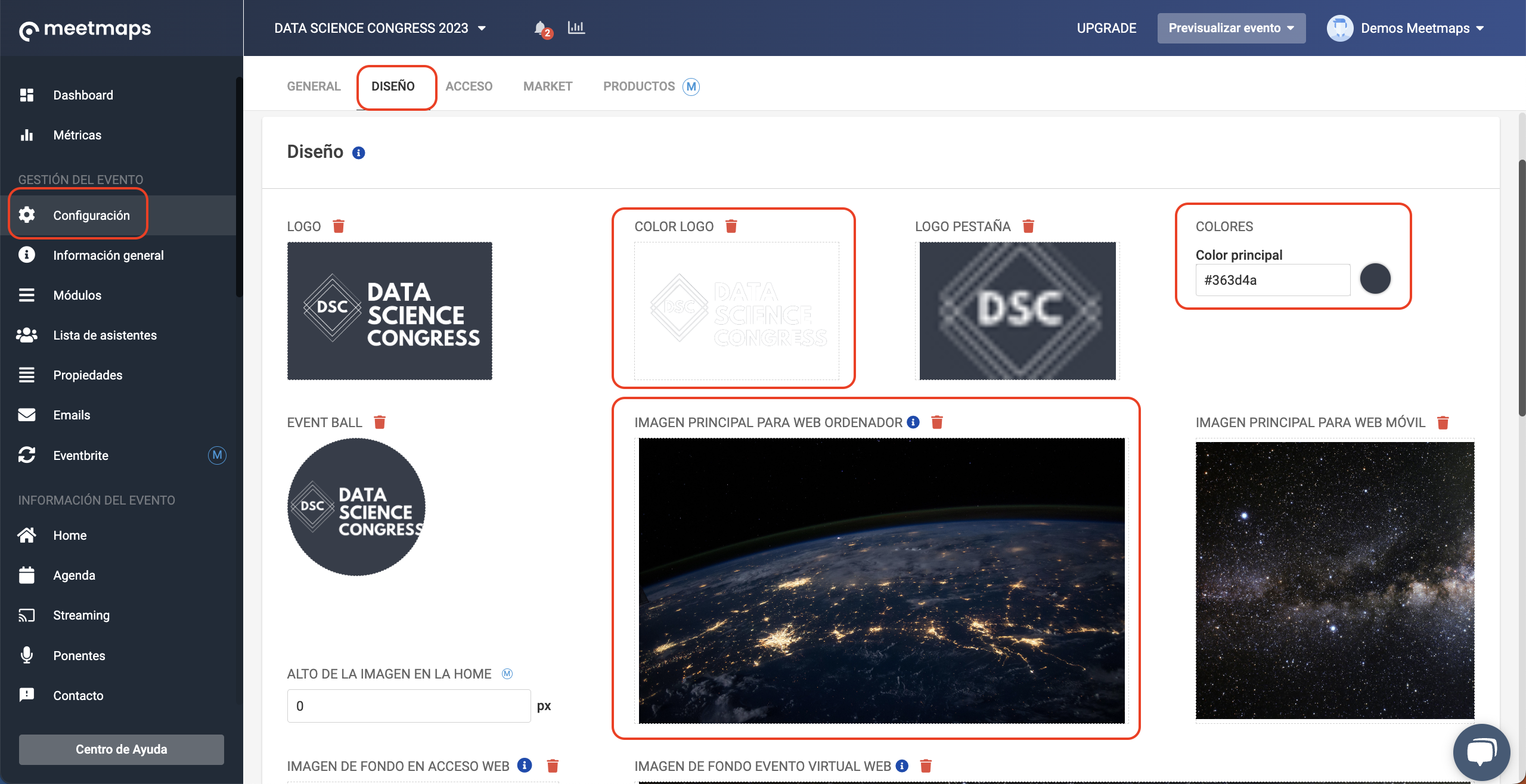
App & Web > Configuración > Diseño
- Color logo: 900px x 400px
❗Es la imagen temporal de carga que aparece al abrir el evento, mientras recopila todos los datos - Imagen principal para Web ordenador: 2560px x 1600px
❗Es la imagen que aparece al abrir la App, para acceder al evento en sí (en el caso que tengas más de un evento en la App, aparece un listado con sus imágenes) - Colores: color de la App y de los botones.
En formato HEX (👉Consulta este artículo para conocer el código HEX de un color

Cómo se visualiza
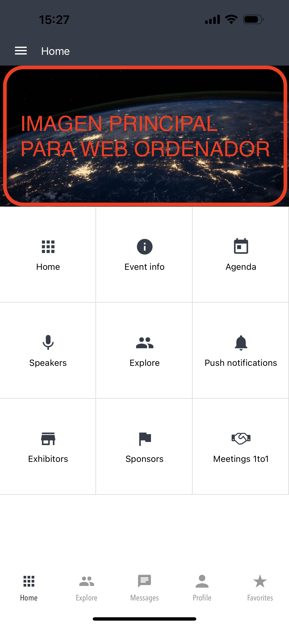
- Tras ingresar los credenciales:
 .
. 
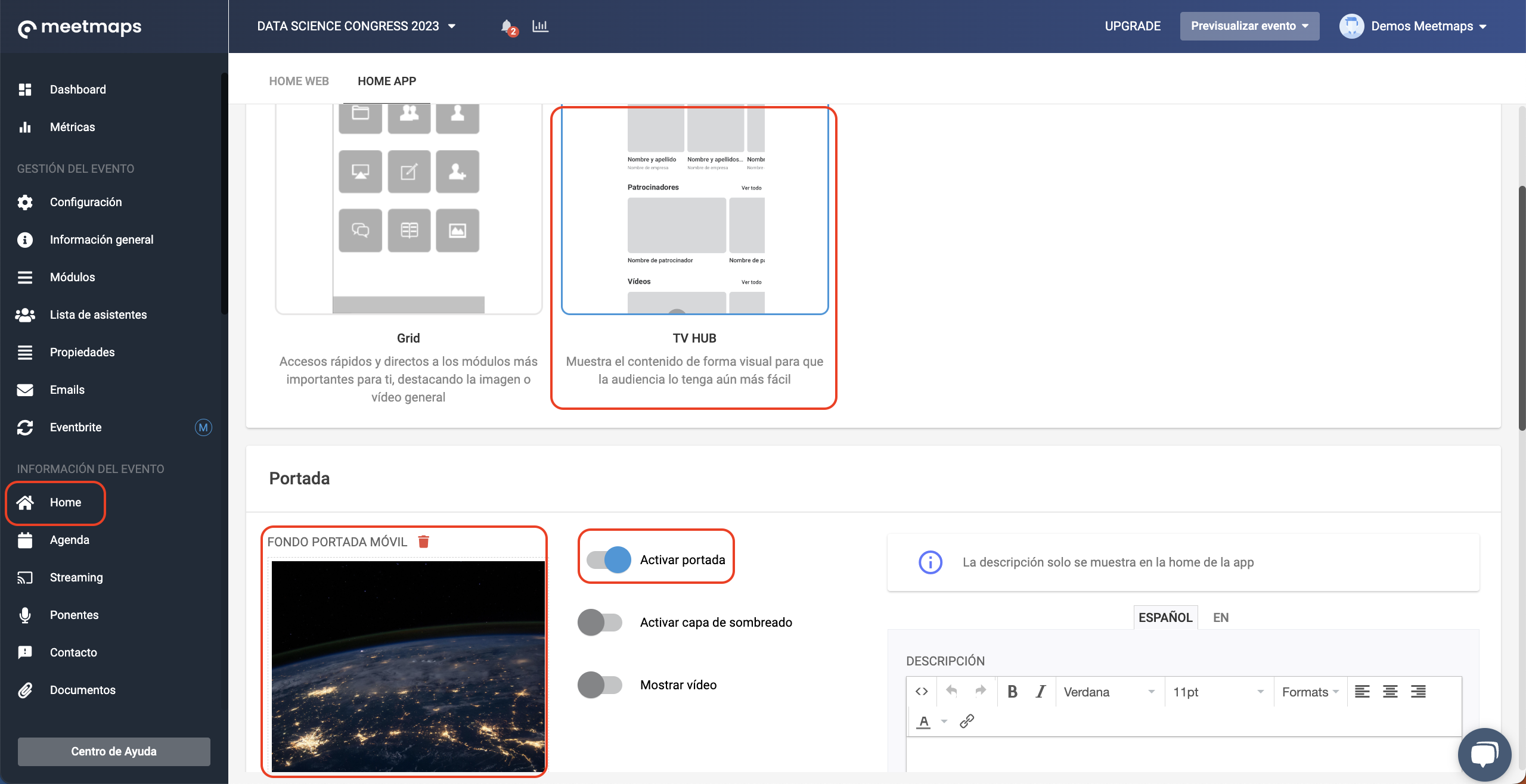
App & Web > Home > Home App
Para personalizar el diseño de la App puedes escoger entre dos layouts de la Home, para los cuales debes de preparar las siguientes imágenes y así poder decidir cuál activas para tu evento.
1. Opción Grid
Accesos rápidos y directos a los módulos más importantes para ti, destacando la imagen o vídeo general.
Utiliza la imagen principal para web ordenador 2560px x 1600px

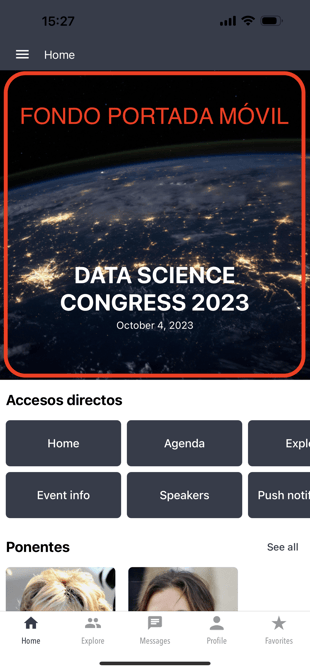
2. Opción Diseño TV Hub
Muestra el contenido de forma visual para que la audiencia lo tenga aún más fácil.
Fondo portada móvil: 720px x 750px


NOTA 🗒️: En ambas opciones de Home, puedes añadir un VIDEO de portada, en el apartado Streaming.
NOTA 🗒️:
- También te puede interesar el artículo 👉 ¿Cómo configurar un evento en tu App?
- En el caso que tengas contratado App Branded, también es necesario 👉 Guía Branding de la App branded
-1.png?height=120&name=BLAU__EMBLEMA%20PRINCIPAL%20SENSE%20ESLOGAN%20(1)-1.png)