Añade botones con HTML en los escenarios de streaming de tu Web (no en la App)
Si tienes un evento que se va a transmitir en más de un idioma (por tanto, vas a crear una señal de streaming para cada idioma), te damos la solución para que los asistentes, de una forma fácil, puedan seleccionar en qué idioma quieren ver el streaming.
La solución es configurar unos botones en HTML que redirijan a la señal de streaming del idioma que quieran visualizar. No te preocupes si no tienes muchos conocimientos de HTML, te compartiremos una guía muy fácil de entender y el código HTML que puedes utilizar.
Antes de empezar con las configuraciones, es importante que tengas configurada una sesión con streaming en la agenda para cada idioma en el que vas a retransmitir. Por ejemplo: Event Streaming [ES] y Event Streaming [EN].

A partir de aquí sigue los siguientes pasos:
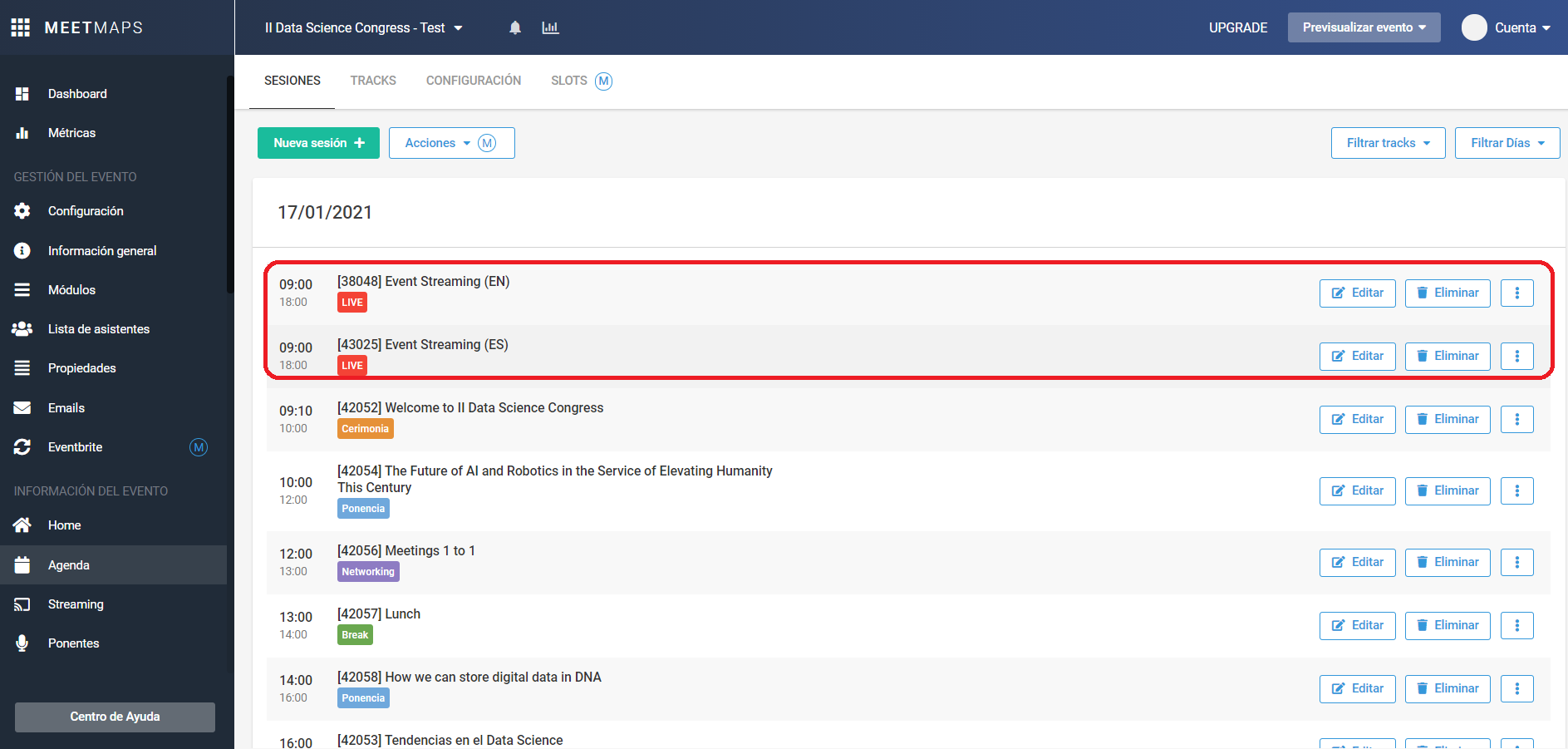
- En el apartado Agenda, selecciona la sesión que contenga el streaming donde quieres insertar los botones multi-idioma.
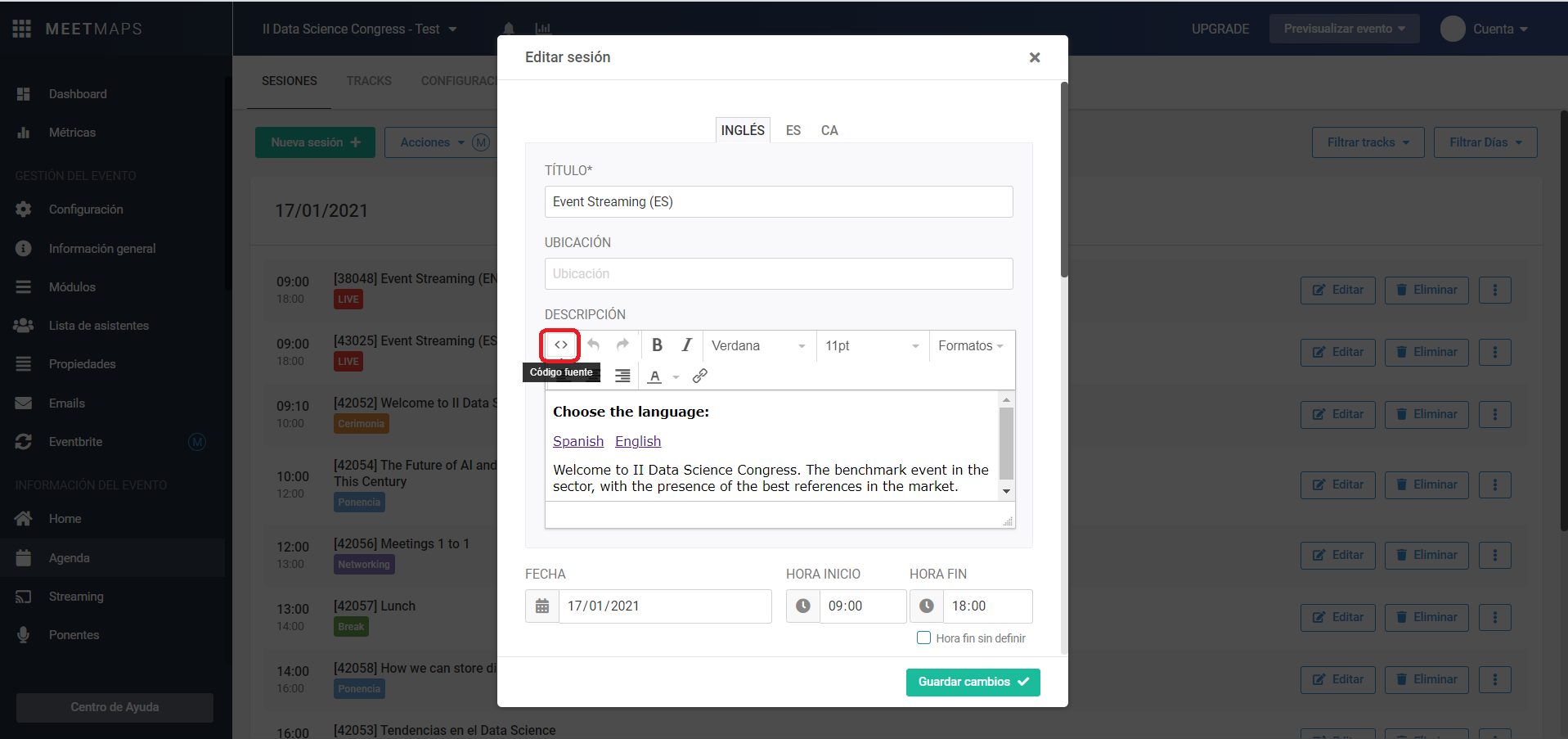
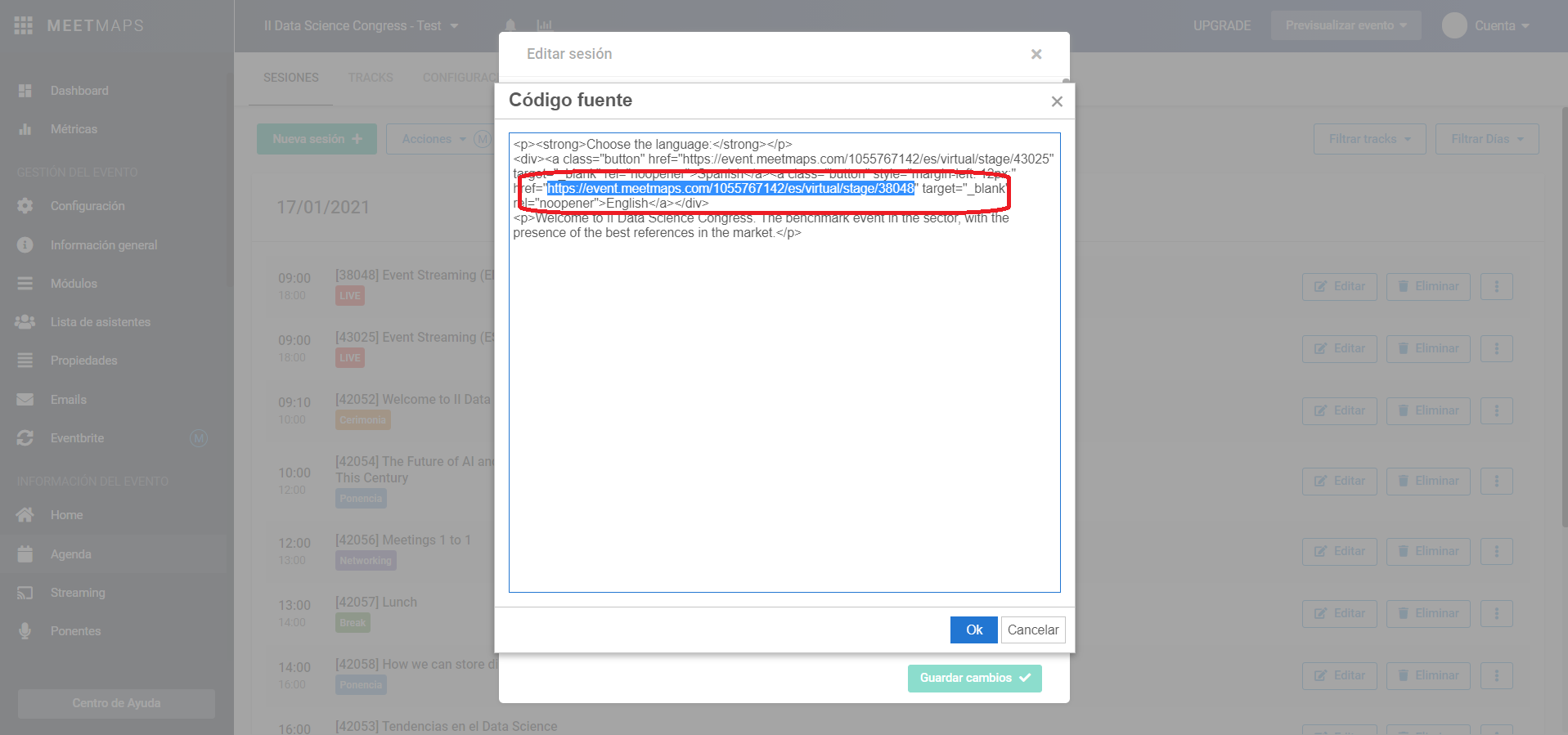
- Haz click en el botón "Editar" y en la Descripción de la sesión debes hacer click en el botón de "Código Fuente".

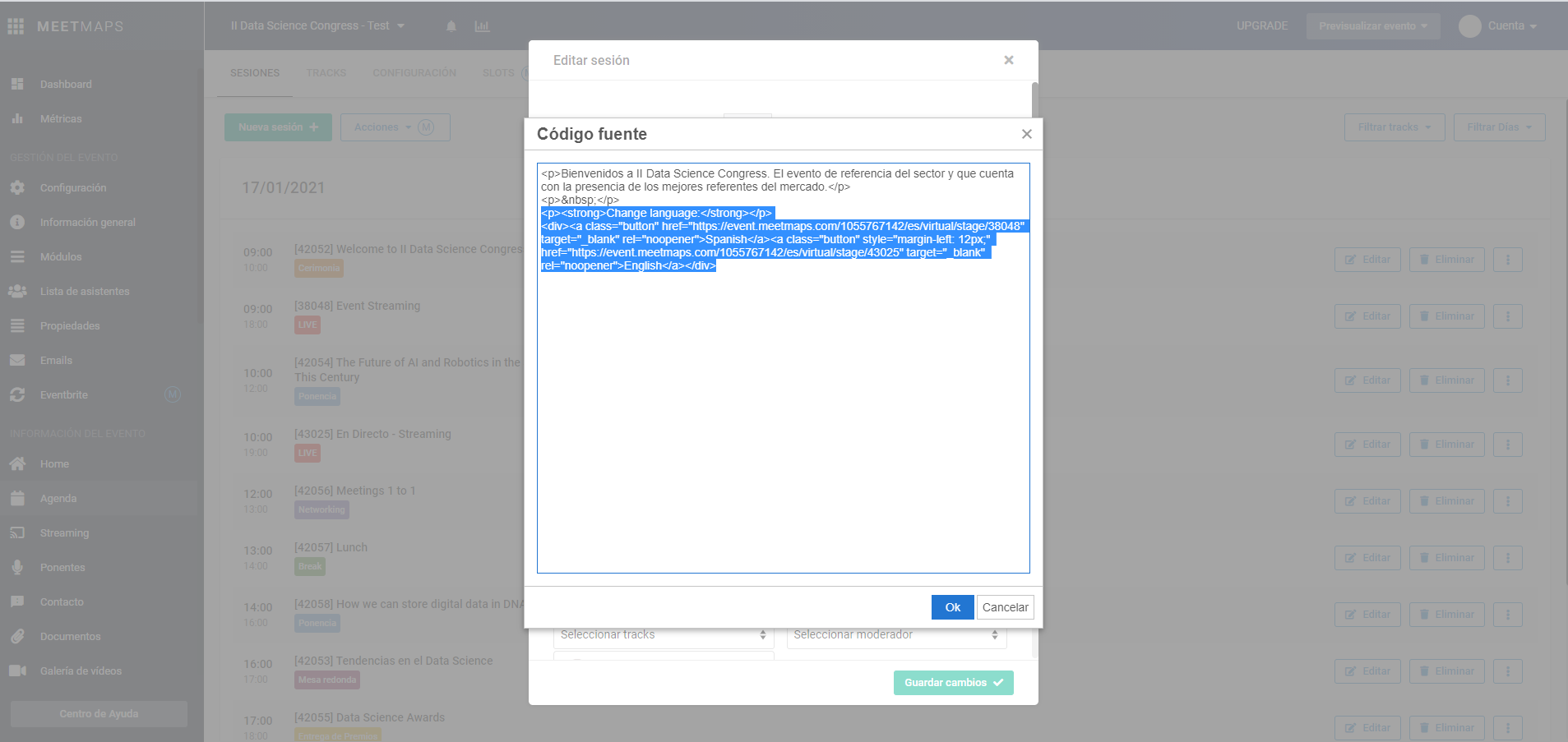
- Pega el código HTML que te damos a continuación (más abajo sobre fondo rojo) y substituye las urls por las de tu evento.

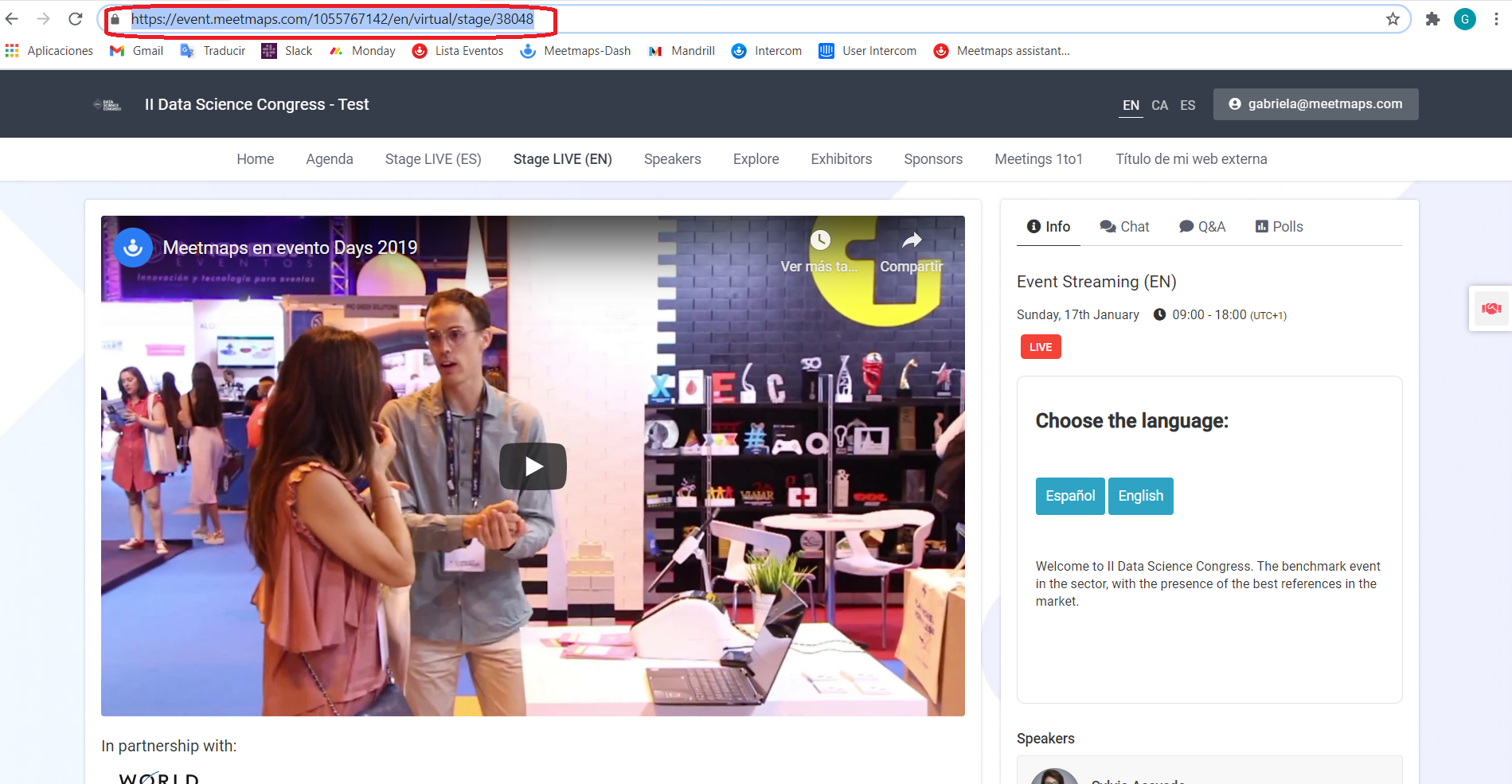
NOTA 🗒️: Debes poner la url donde estará alojado el streaming de cada idioma. Por ejemplo, si tienes un escenario que el streaming está en inglés deberás dirigirte al escenario en inglés y seleccionar la url.

Esta será la url que configurarás en el HTML en la parte English:

Código HTML Versión 1:
<p><strong>Cambia idioma</strong></p>
<div><a class="button" href="https://event.meetmaps.com/1055767142/es/virtual/stage/43025" target="_blank" rel="noopener">Spanish</a><a class="button" style="margin-left: 12px;" href="https://event.meetmaps.com/1055767142/es/virtual/stage/38048" target="_blank" rel="noopener">English</a></div>
➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖
El texto que resaltamos en negrita es el texto que verá el asistente. "Spanish" "English" será el texto que llevará cada botón. El texto subrayado son las urls que deberás substituir, como hemos explicado más arriba.
NOTA🗒️: recuerda reproducir la configuración en cada uno de los idiomas de la sesión
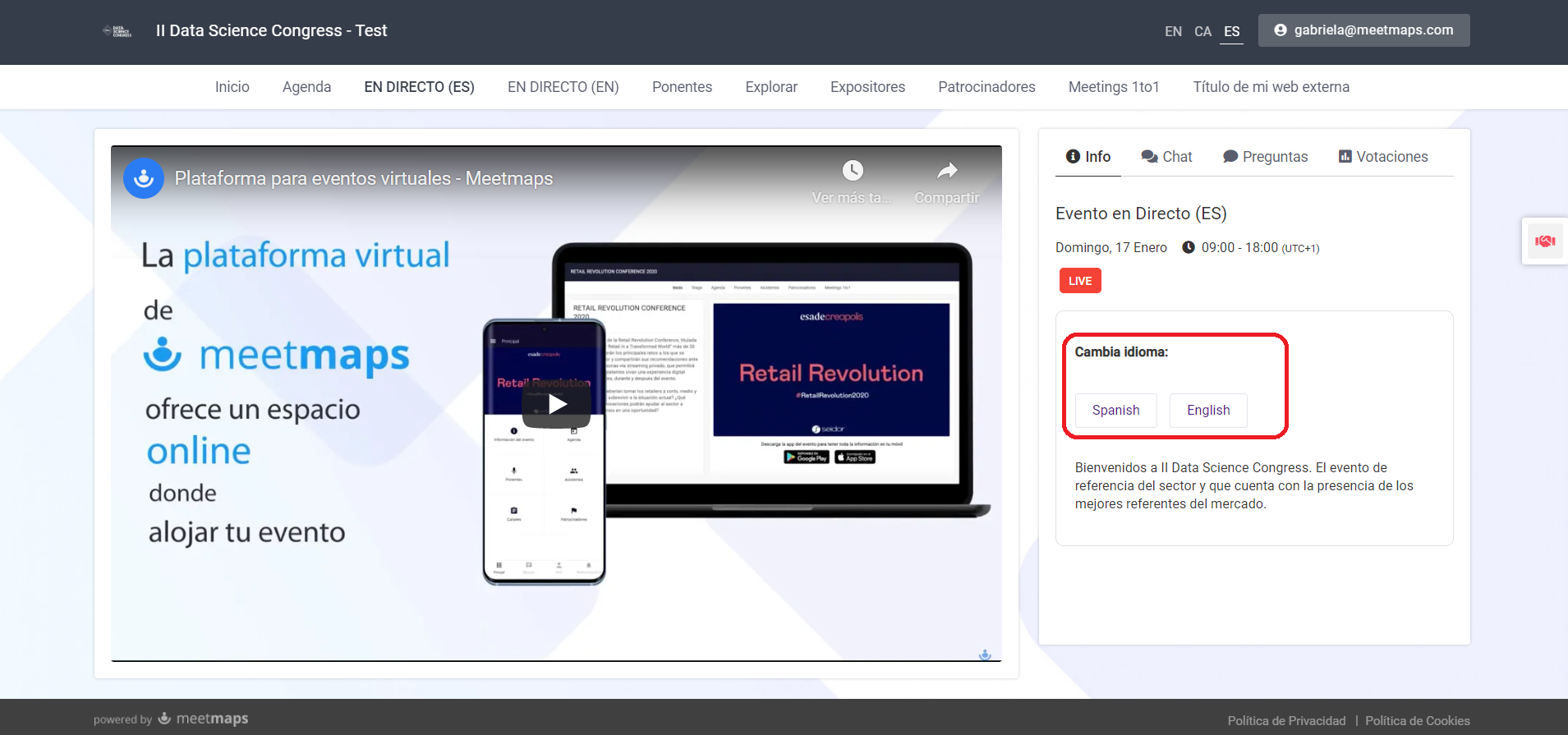
En la Web, los botones se visualizarán de la siguiente forma:

Código HTML Versión B:
<div class="stage-title"><span style="font-size: 20px; color: #333333; font-family: arial, helvetica, sans-serif;"><strong>Elige el idioma:</strong></span></div><p><a style="display: inline-block; background-color: #2FA3C3; color: #FFFFFF; font-size: 14px; border: 10px solid#2FA3C3; border-radius: 3px; text-decoration: none;"
href="https://event.meetmaps.com/1055767142/es/virtual/stage/43025">Español</a> <a style="display: inline-block; background-color: #2fa3c3; color: #ffffff; font-size: 14px; border: 10px solid#2FA3C3; border-radius: 3px; text-decoration: none;" href="https://event.meetmaps.com/1055767142/es/virtual/stage/38048">English</a></p>
➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖
En esta segunda versión, se añade diseño a los botones: puedes utilizar el color principal de tu evento para unificar el estilo. Podrás cambiar el color en el texto que resaltamos en negrita que empieza por # ya que es el código HEX.
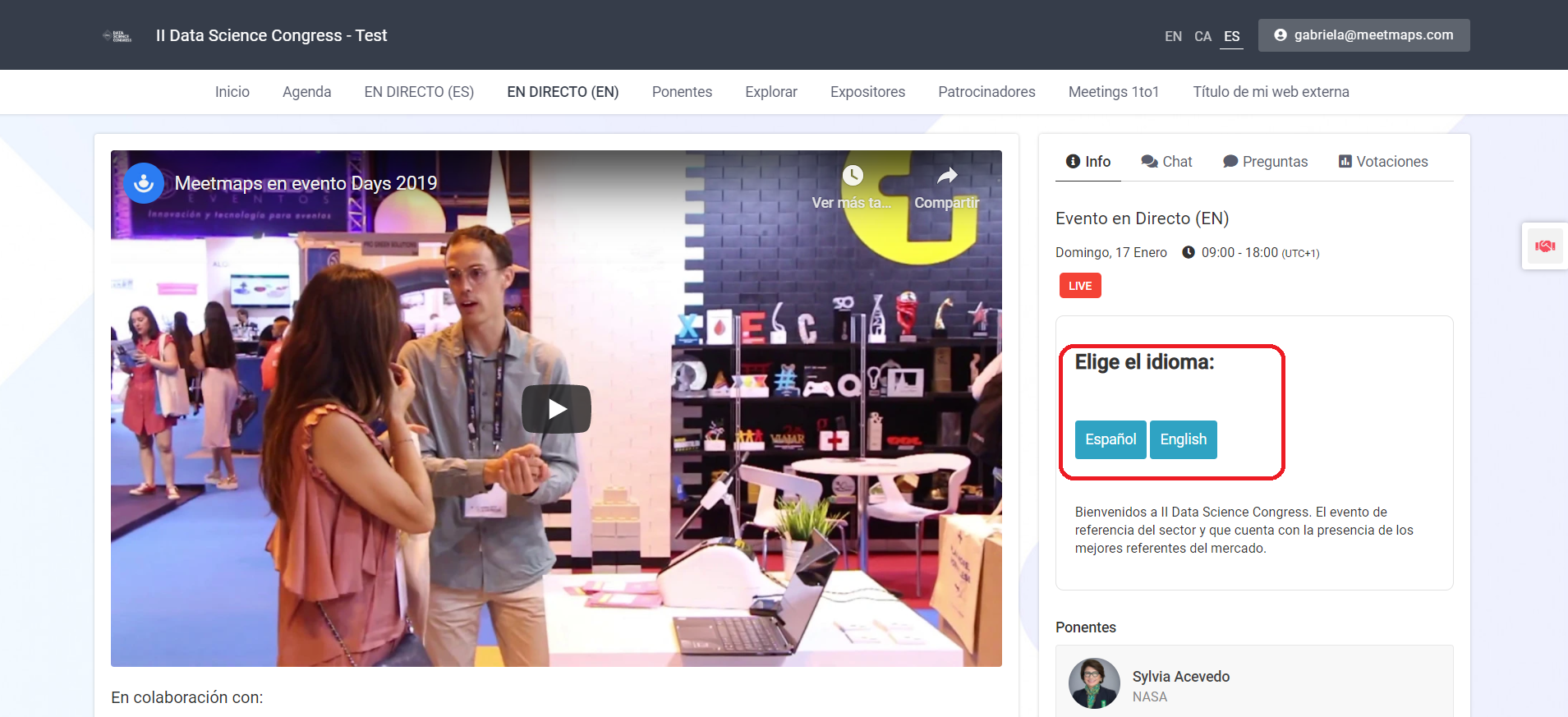
Y esta segunda versión se visualizará así:

-1.png?height=120&name=BLAU__EMBLEMA%20PRINCIPAL%20SENSE%20ESLOGAN%20(1)-1.png)