Aprende que es un color hexadecimal, cómo obtenerlo y configurarlo como color principal en tu evento
¿Qué es el código HEX de un color?
Es el código que permite a una web poner un color exacto, ya que indica a la pantalla cuánto color mostrar. Se basa en el modelo de color RGB (utilizado desde los primeros días de la fotografía) y puede recrear cualquier color que el ojo pueda ver ya que asigna combinaciones de rojo, verde y azul.
El código HEX consta de una # seguido de 6 símbolos alfanuméricos.
Códigos de colores hexadecimales populares 🎨
- Blanco - #FFFFFF
- Negro - #000000
- Azul - #0000FF
- Verde - #008000
- Rojo - #FF0000
¿Cómo obtener el código HEX de un color?
Desde Meetmaps recomendamos utilizar un plugin llamado ColorZilla que puedes instalar en tu Google Chrome. A continuación te explicamos como hacerlo:
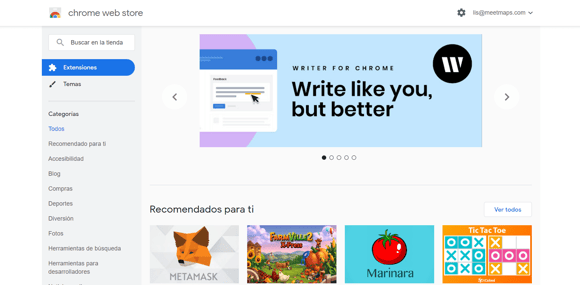
- Accede a "Chrome Web Store".

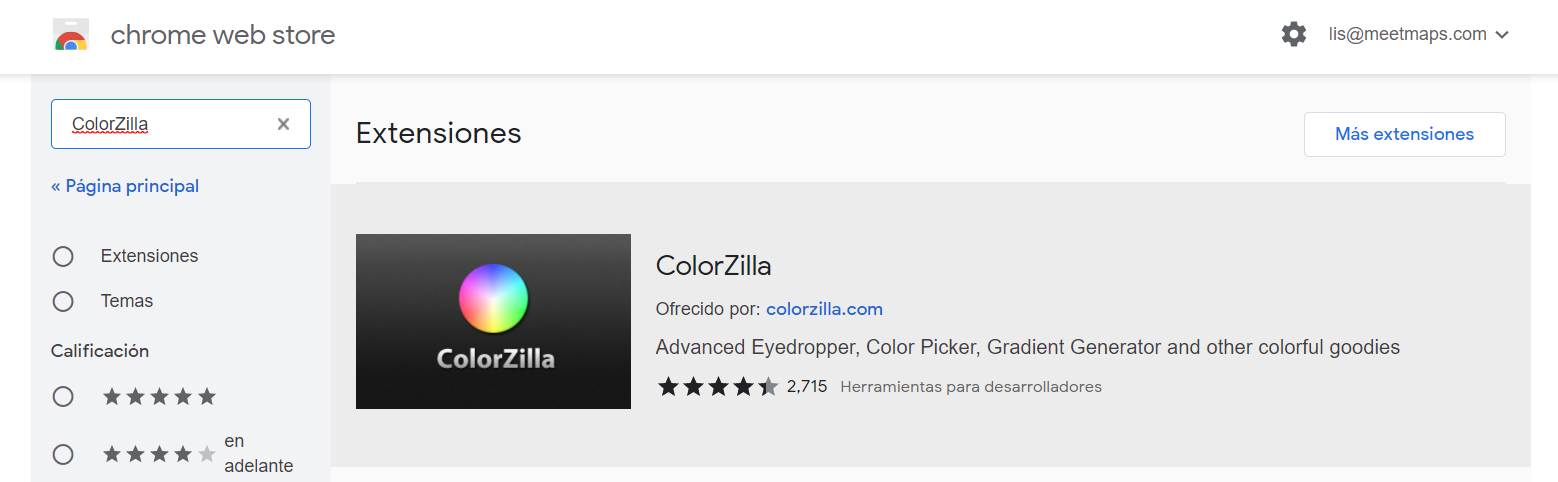
- En el buscador del apartado de "Extensiones", busca "ColorZilla"

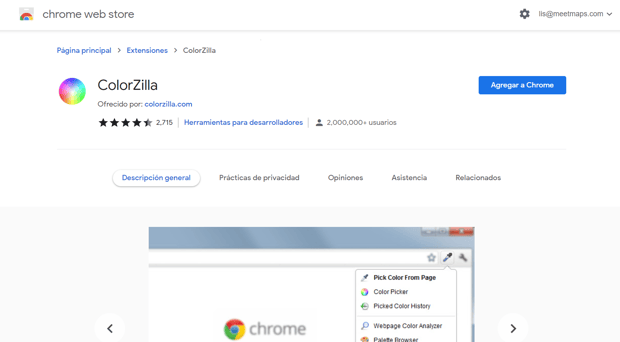
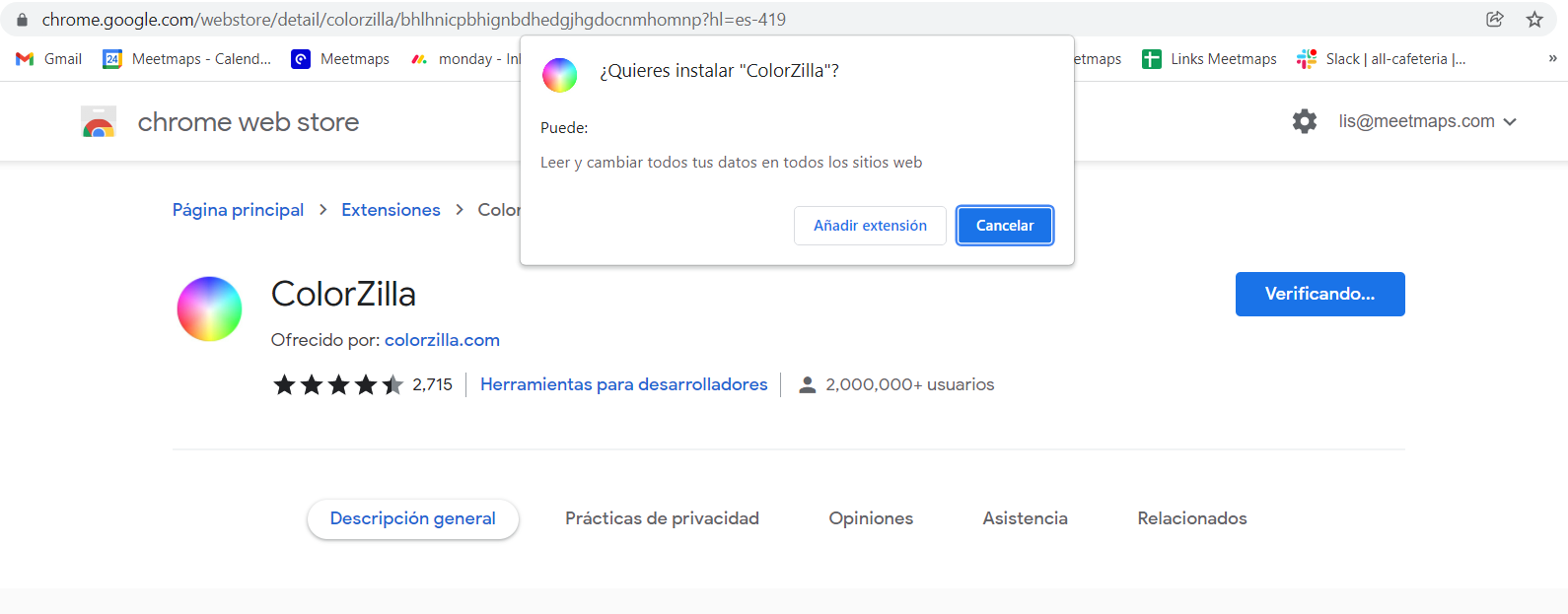
- Instala la extensión, haciendo click en "Agregar a Chrome", y luego te aparecerá un pop-up en la cual tendrás que hacer click en "Añadir extensión".


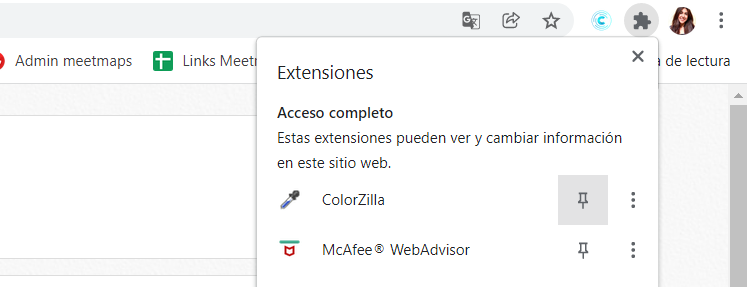
- De esta manera, ya lo tendrás en la barra de búsqueda a la derecha, en la parte superior de tu pantalla. Recomendamos que hagas click en la chincheta para tenerlo siempre accesible desde el navegador.

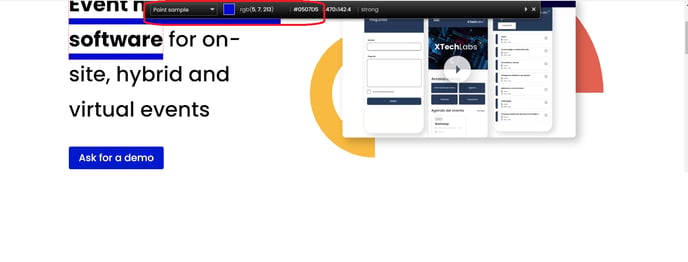
Una vez instalado, cuando quieres detectar el código HEX de un color, haz click en la pipeta y selecciona la opción "Pick Color From Page". Cuando pases el cursor por el color que deseas conocer el código aparecerá una barra superior negra donde saldrá primero el código RGB y después el código HEX. Si haces click quedará guardado en tu clipboard o lo puedes anotar en tu bloc de notas.

¿Cómo y dónde usamos este código en Meetmaps🚀?
El código HEX se utiliza para definir el color oficial del evento. El color principal es el color que utilizará la plataforma para personalizar ciertos botones, menús y algunas pantallas donde no haya imagen.
A continuación descubre cuáles son los sitios donde puedes poner definir el color principal:
- Evento Virtual Wep 🖥️ y App📱:
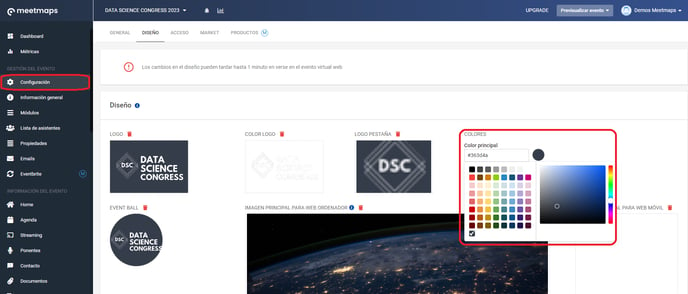
➡️ Dirígete al Panel Evento Virtual Web y App. En el menú lateral haz click en Configuración y selecciona la pestaña Diseño. Allí encontrarás la opción de "Color principal".

- Landing Page🌎:
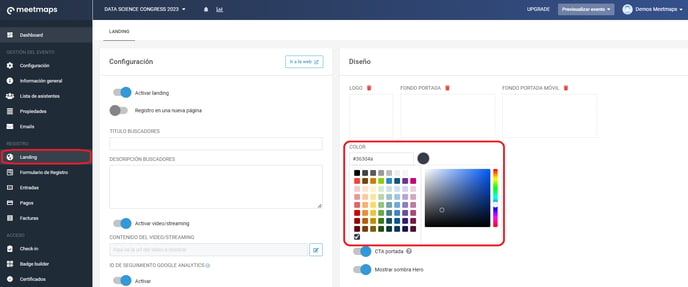
➡️ Selecciona el Panel de Registro. En el menú lateral haz click en Landing y en la sección de Diseño encontrarás la opción de "Color".
⚠️ La Landing Page permite que tengas un color principal diferente al color principal que has definido para el Evento Virtual o App. En caso que no pongas ninguno aquí, por defecto cogerá el que tengas puesto en Configuración/Diseño.

- Formulario de Registro📝:
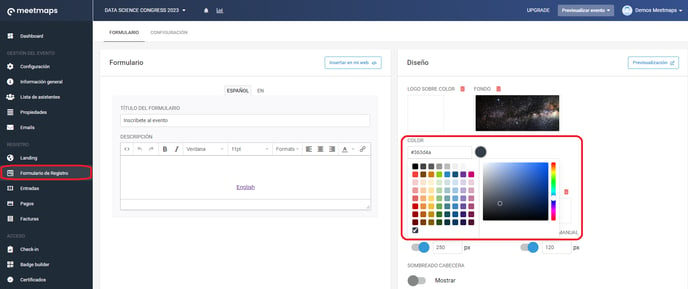
➡️ Selecciona el Panel de Registro. En el menú lateral haz click en Formulario de Registro y en la sección de Diseño encontrarás la opción de "Color".
⚠️ El Formulario de Registro permite que tengas un color principal diferente al color principal que has definido para el Evento Virtual o App. En caso que no pongas ninguno aquí, por defecto cogerá el que tengas puesto en Configuración/Diseño.

¿Estas list@ para darle color a tu evento? 🤓 🎨
-1.png?height=120&name=BLAU__EMBLEMA%20PRINCIPAL%20SENSE%20ESLOGAN%20(1)-1.png)